정보
-
업무명 : Java Script 기초
-
작성자 : 박진만
-
작성일 : 2020-08-17
-
설 명 :
-
수정이력 :
내용
[특징]
-
Java Script 를 크롬에서 디버깅 하는 방법 소개
[활용 자료]
-
없음
[자료 처리 방안 및 활용 분석 기법]
-
없음
[사용법]
-
디버깅
[사용 OS]
-
웹 브라우저 (Chrome)
[사용 언어]
-
JavaScript
[목차]
-
중단점 설정
-
Resume 실행
-
Step Over 실행
-
Step Into 실행
-
Step Out 실행
-
Step 실행
-
변수 확인
-
DOM의 변경에 대해 중단 점을 설정
-
hover와 같은 유사 클래스를 클릭했을 때 CSS를 확인하기
소스 코드
-
Google Chrome 브라우저에서 JavaScript를 디버깅하는 방법을 소개한다.
-
Chrome 개발자 도구를 사용
[중단점 설정]
-
중단 점은 중단 점을 설정 한 곳에서 프로그램의 진행을 멈춘다.
-
따라서 프로그램의 움직임을 보면서 확인할 때 사용할 수 있다.
[중단점 사용 방법]
-
JavaScript 파일을 Chrome 브라우저에서 연다.
-
F12 키를 눌러 Chrome 관리자도구를 연다
-
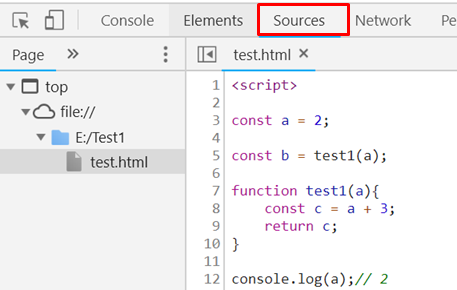
Chrome DevTools의 "sources"을 클릭한다.

-
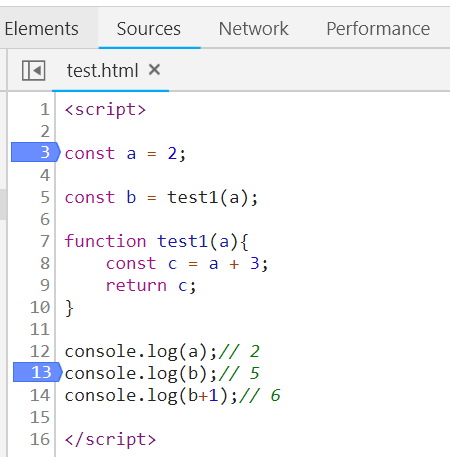
행 번호를 클릭하면 중단 점을 설정할 수 있다. 이번 경우에는 3 번째 줄과 13 번째 줄에 설정하였다.

-
브라우저를 다시 읽어 JavaScript를 실행하면 중단점에서 멈추게 된다.
-
다음은 중단점을 사용한 샘플 코드이다.
<script>
const a = 2;
const b = test1(a);
function test1(a){
const c = a + 3;
return c;
}
console.log(a);// 2
console.log(b);// 5
console.log(b+1);// 6
</script>
[Resume 실행]

-
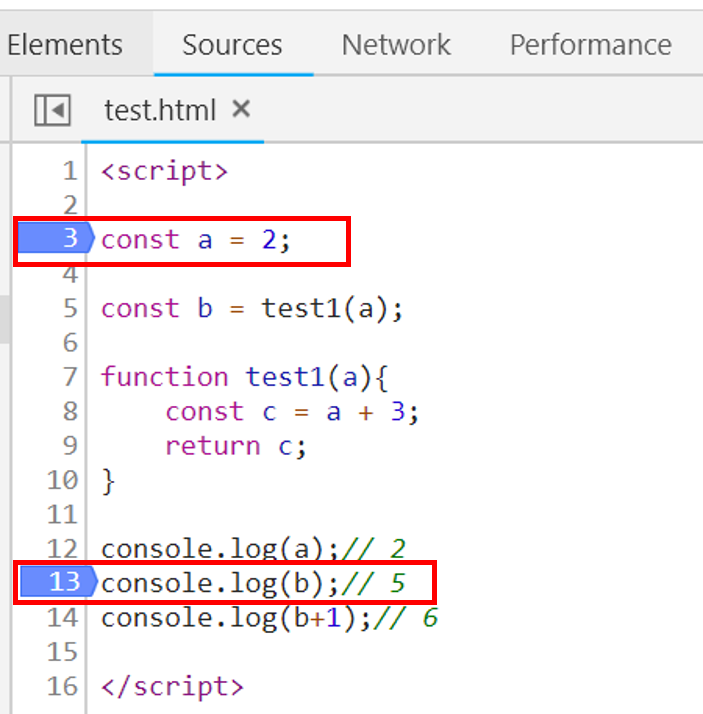
Resume은 중단 점에서 중지되며. 다른 지점에서 멈추지 않는다.
-
즉 아래 그림의 빨간색 지점에서 멈추게 된다.

[Step Over 실행]

-
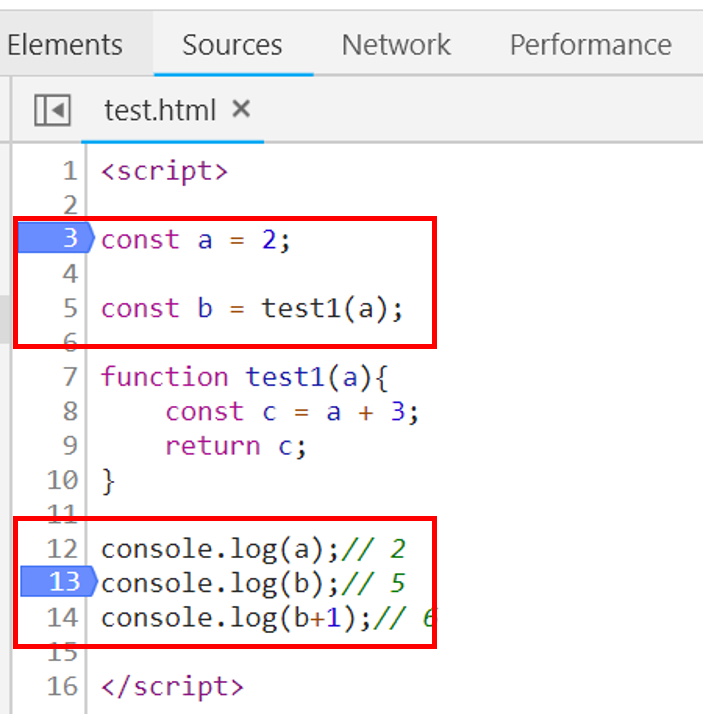
Step Over는 함수 내에서 멈추지 않으며 다른 지점에서 멈춘다.
-
또한 중단 점이 아닌 곳에서도 멈춘다.
-
아래 그림의 빨간색 지점에서 멈추게 된다.

[Step Into 실행]

-
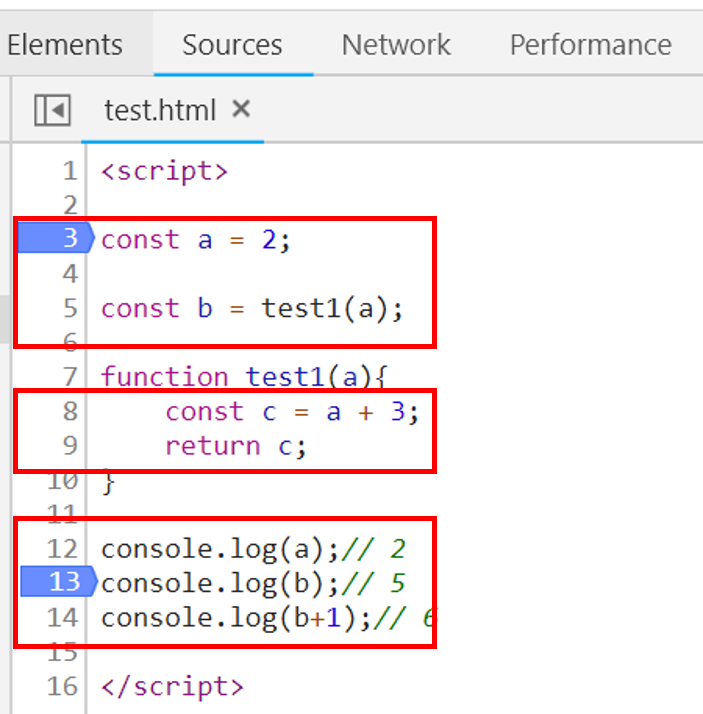
Step Into는 함수 내에서도 중지된다.
-
또한 중단점이 아닌 곳에서도 중지된다.
-
즉 그림의 빨간색 지점에서 멈춘다.

[Step Out 실행]

-
함수 내에서 사용되는 경우 Step Out은 함수 바깥 외부의 첫 번째 줄에서 중지된다.
-
또한 중단 점이 아닌 곳에서만 중지된다.
-
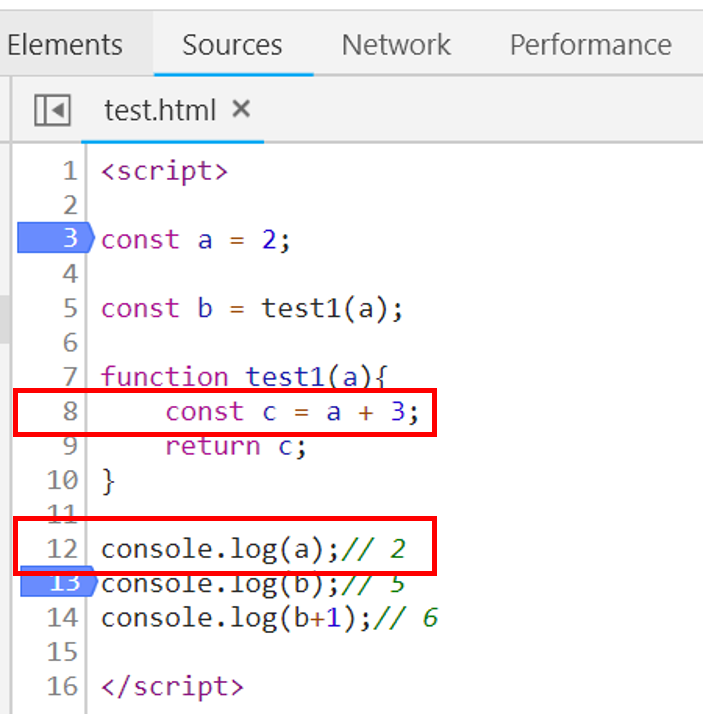
즉 아래 그림의 빨간색 영역에서 멈춘다.

[Step 실행]

-
Step Into와 같은 위치에서 중지된다.
-
또한 중단 점이 아닌 곳에서도 중지된다.
-
즉 한 줄씩 진행할 수 있다.
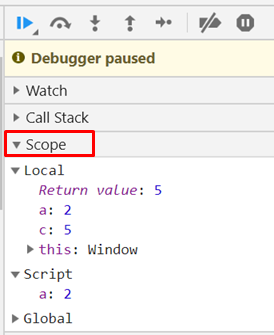
[변수 확인]
-
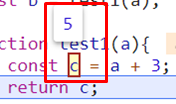
디버그를 확인하는 동안 변수 값을 확인할 수 있다.
-
1. 변수에 커서를 갖다 대면 변수의 값이 표시된다.

-
2. Resume 아이콘 아래에있는 "Scope"를 클릭하면 변수의 값이 표시된다.

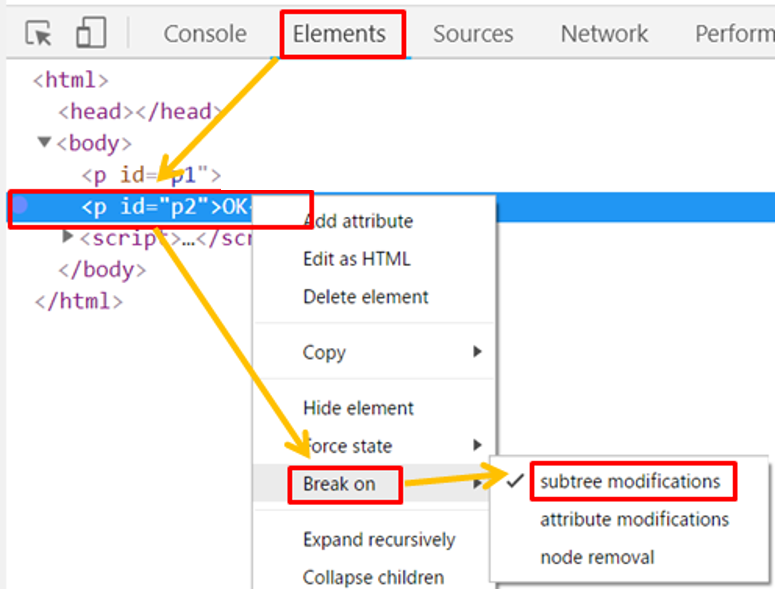
[DOM의 변경에 대해 중단 점을 설정]
-
DOM의 변경에 따른 중단 점을 설정할 수 있다.
[방법]
-
Elements를 클릭한다
-
변경하고 싶은 곳에서 마우스 오른쪽 클릭한다.
-
"Break on"을 클릭하여 다음을 선택한다.
-
Subtree modifications ... 하위 트리의 변경
-
Attribute modifications ... 속성 변경
-
Node removal ... 노드 삭제
-

-
다음 그림과 같이 설정 한 경우, <p id = "p2"> OK .. 부분에서 하위 트리의 변경이 발생하면 종단점이 설정되어 있기 때문에 프로그램이 멈추고 "sources"의 행이 표시된다.
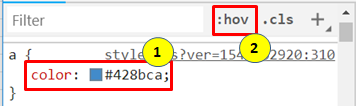
[hover와 같은 가상 클래스를 클릭했을 때 CSS를 확인하는방법]
-
hover와 같은 유사 클래스를 클릭했을 때 CSS를 확인하는 방법이다.
-
①의 요소를 선택하면 아이콘을 클릭하여 hover하는 부분을 클릭하여 대상의 CSS를 표시한다.

-
이렇게 하면 클릭 한 곳의 CSS 정보가 표시되어있는 상태가 된다.
-
①는 a 태그의 텍스트 색상이 표시되어 있다.
-
②는 hov라는 부분을 클릭하고 "Force element state '라는 탭을 표시한다.

-
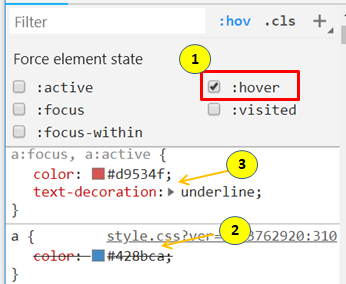
"Force element state '라는 탭이 표시된 상태가 된다.
-
①의 : hover에 체크를하면 hover 때 CSS는 상태가 표시된다.
-
② 위에서 표시 된 a 태그의 텍스트 색상에 취소 선이 그어져 있다.
-
③ 문자의 색상과 밑줄 CSS가 들어간 것을 보여준다.
-
hover의 체크를 해제하면 위의 2 단계 상태 (텍스트 색상 파랑)로 돌아간다.
-

-
다음은 hover를 체크했을 때의 화면 상태이다. 문자가 빨간색으로 밑줄이 붙어 있다.

-
다른 가상 클래스로, : active, : focus, : visited, : focus-within도 확인할 수 있다.
참고 문헌
[논문]
- 없음
[보고서]
- 없음
[URL]
- 없음
문의사항
[기상학/프로그래밍 언어]
- sangho.lee.1990@gmail.com
[해양학/천문학/빅데이터]
- saimang0804@gmail.com
본 블로그는 파트너스 활동을 통해 일정액의 수수료를 제공받을 수 있음
'프로그래밍 언어 > Front End' 카테고리의 다른 글
| [Ajax] 에이잭스 비동기 통신 기술 소개 및 예시 (0) | 2023.05.17 |
|---|---|
| [Java Script] Java Script를 조작하는 방법과 console.log의 확인 방법 (0) | 2020.08.11 |
| [Java Script] 자바스크립트 추천 라이브러리 : Moment.js (0) | 2020.05.02 |
| [Java Script] 자바스크립트 JSON 문자열에 대한 다양한 처리 방법 (0) | 2020.04.23 |

