정보
-
업무명 : Java Script 기초
-
작성자 : 박진만
-
작성일 : 2020-08-11
-
설 명 :
-
수정이력 :
내용
[특징]
-
Java Script 를 조작하는 기초적인 방법과 console.log를 통해 확인하는 방법의 소개
[활용 자료]
-
없음
[자료 처리 방안 및 활용 분석 기법]
-
없음
[사용법]
-
console.log
[사용 OS]
-
웹 브라우저 (Chrome)
[사용 언어]
-
JavaScript
소스 코드
-
Java Script를 움직이는 방법과 console.log 확인 방법의 소개
-
브라우저는 Google Chrome을 사용.
[JavaScript를 조작하는 방법]
-
먼저 텍스트 파일을 생성한다.

-
텍스트 파일에 아래의 코드를 붙여넣고 저장한다.
<script>
document.write("테스트");
</script>
-
파일의 확장자를 .html로 바꾼다.

-
작성한 파일을 Google Chrome 브라우저에서 연다.
-
브라우저 위의 Java Script로 쓴 "테스트"가 표시되는 것을 확인할 수 있다.

[console.log로 확인하기]
-
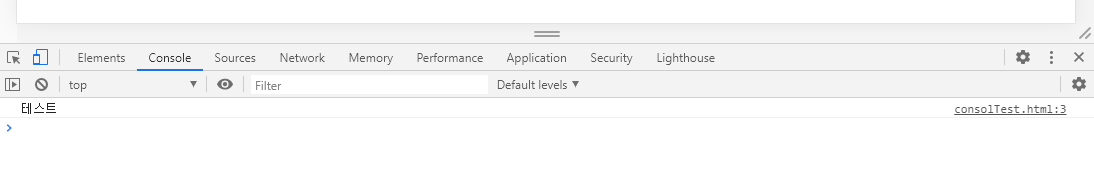
console.log를 이용하여 브라우저 Cosole 탭에서 아래와 같이 값을 확인할 수 았다.
-
개발자도구 (F12) 를 통해 아래의 이미지 처럼 consol 화면을 확인할 수 있다.

-
텍스트 파일을 하나 더 만든 후 다음의 1에서 5 번째 줄까지 아래의 코드를 쓴 후 html 형식으로 저장한다.
<script>
console.log("테스트");
</script>
-
작성한 파일을 Google Chrome에서 연 후 F12 키를 누른다. 이렇게 하면 Chrome DevTools가 열리게 된다.
-
오른쪽 상단의 3 개의 점이있는 마크를 클릭하면 Dock side 레이아웃을 선택할 수 있다.
-
Dock side 오른쪽에서 두 번째에있는 아이콘을 클릭하면 Dock은 아래에 배치된다.

-
console 탭을 클릭하면 위 코드에있는 문구 "테스트"가 표시된다.

참고 문헌
[논문]
- 없음
[보고서]
- 없음
[URL]
- 없음
문의사항
[기상학/프로그래밍 언어]
- sangho.lee.1990@gmail.com
[해양학/천문학/빅데이터]
- saimang0804@gmail.com
본 블로그는 파트너스 활동을 통해 일정액의 수수료를 제공받을 수 있음
'프로그래밍 언어 > Front End' 카테고리의 다른 글
| [Ajax] 에이잭스 비동기 통신 기술 소개 및 예시 (0) | 2023.05.17 |
|---|---|
| [Java Script] JavaScript를 Chrome 브라우저에서 디버깅하는 방법 (0) | 2020.08.17 |
| [Java Script] 자바스크립트 추천 라이브러리 : Moment.js (0) | 2020.05.02 |
| [Java Script] 자바스크립트 JSON 문자열에 대한 다양한 처리 방법 (0) | 2020.04.23 |

